温馨提示:这篇文章已超过1285天没有更新,请注意相关的内容是否还可用!
整体效果:

1、自定义一个模块(后台-模块管理-新建模块)
2、写入HTML代码
Markup
<div style="width: 280px;height: 115px; text-align: center;overflow: hidden;position: relative;"> <div style="width: 70px;height:70px;margin-top: 10px;float: left;border-radius: 50%;overflow: hidden;margin-left:30px;"> <img src="http://q1.qlogo.cn/g?b=qq&nk=207781983&s=640" style="width: 100%;height: 100%;"> </div> <div style="width: 70px;height:70px;margin-top: 10px;float: left;"> <img src="https://www.cat61.com/img/z.webp" alt=""> </div> <div style="width: 70px;height:70px;margin-top: 10px;float: left;border-radius: 50%;overflow: hidden;"> <img src="http://q1.qlogo.cn/g?b=qq&nk=1299276430&s=640" alt="" style="width: 100%; height: 100%;"> </div> <div style="position: absolute; top: 90px;left:30px;"> <p style="background: linear-gradient(to right, red, blue);color: transparent;-webkit-background-clip:text;" id="loveTime">在一起700天10小时10分钟10秒啦~</p> </div> </div>
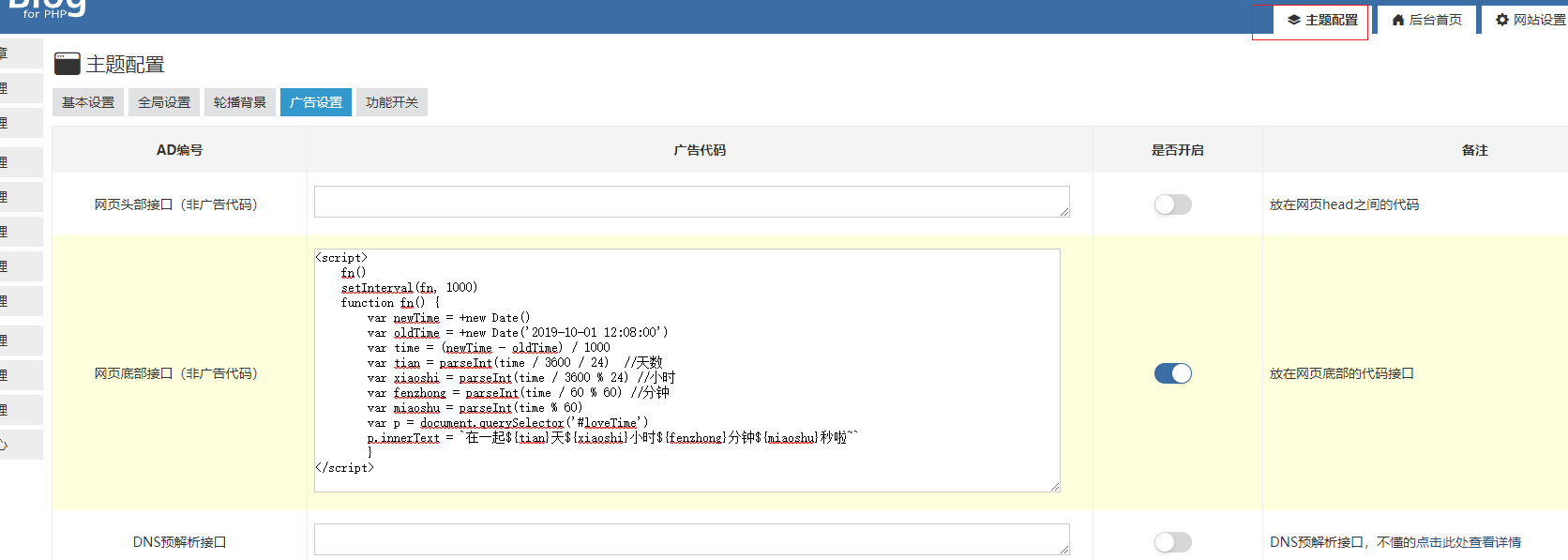
3、打开主题配置-广告设置-网页底部接口,写入js代码
将计算事件函数抽离出来,调用后在使用定时器
JavaScript
<script>
fn()
setInterval(fn, 1000)
function fn() {
var newTime = +new Date()
var oldTime = +new Date('2019-10-01 12:08:00')
var time = (newTime - oldTime) / 1000
var tian = parseInt(time / 3600 / 24) //天数
var xiaoshi = parseInt(time / 3600 % 24) //小时
var fenzhong = parseInt(time / 60 % 60) //分钟
var miaoshu = parseInt(time % 60)
var p = document.querySelector('#loveTime')
p.innerText = `在一起${tian}天${xiaoshi}小时${fenzhong}分钟${miaoshu}秒啦~`
}</script>最后:不可在网页头部接口写入js代码,因为页面是从上加载的,执行到js代码的时候还没有p这个标签~
免责声明:本文来自小米,不代表贱贱小窝(原刀贱贱博客)的观点和立场,如有侵权请联系本平台处理。










发表评论